Czy wiesz, że...
Już w połowie 2013 roku, blisko 50% ruchu w Internecie generowane było z urządzeń mobilnych? - TAK - ze smartfonów, tabletów lub notebooków!
Co ciekawe - ta tendencja wciąż rośnie. I to się już nie zmieni - bo przecież mobilnych urządzeń wciąż przybywa...
A co to oznacza dla potencjalnego lub aktualnego właściciela witryny internetowej?
Oznacza tylko tyle (i aż tyle), że chcąc być widzianym i odwiedzanym w Sieci, musi zadbać o to aby jego witryna wyświetlała się poprawnie - zarówno na rozmaitych urządzeniach mobilnych jak i na urządzeniach z dużym ekranem. W przeciwnym razie straci potencjalnych odwiedzających, w tym oczywiście również potencjalnych klientów.
I właśnie to założenie jest fundamentem Responsive Design - zbioru dobrych praktyk tworzenia witryn internetowych, wykorzystujących najnowsze standardy, rozwiązania technologiczne, i oczywiście - zorientowanych na rozmaitość możliwych urządzeń używanych przez osoby surfujące po Sieci.
Zasada podstawowa - Twoja witryna MA być dostępna dla wszelkich urządzeń odbiorczych!
Dlaczego my?
Ponieważ potrafimy tworzyć właśnie takie strony internetowe - od wstępnej koncepcji poprzez propozycje struktury i projekty grafiki, do funkcjonalnie kompletnej, działającej witryny.
Używamy też sprawdzonych systemów CMS.
Oczywiście, naszych klientów szkolimy w ich efektywnym użytkowaniu a i aktywnie wspieramy, również po zakończeniu projektu.
A może rewitalizacja?
Zmieniają się zarówno technologie internetowe jak i kryteria estetyczne, pojawiają się nowe możliwości i funkcje przeglądarek internetowych.
Wykorzystaj ten potencjał dla budowania wizerunku swojej firmy i wzmocnienia jej pozycji na rynku - bądź dostępny dla MOBILNYCH użytkowników Sieci!
Jeśli więc masz już stronę internetową która ma swoje lata, wygląda archaicznie lub nie spełnia obecnych standardów i po prostu wymaga przebudowy - to dobry moment aby ją rewitalizować - dokładnie wedle powyższych założeń.
Możemy Ci w tym pomóc! Zadbaj o to - szczególnie teraz.
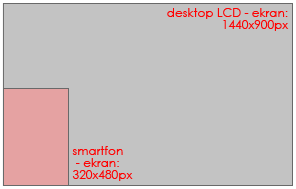
RD - o co tu chodzi?

Obrazek powyżej pokazuje różnicę w pikselowej wielkości ekranów - typowego monitora LCD i minimalnej wielkości ekranu smartfona. Z jednej strony ekran o wielkości 1440x900px, z drugiej - ekranik 320x480px (średnio). Pomiędzy nimi są wszelkie ekrany tabletów i notebooków.
Ale to nie koniec - zdecydowanie bardziej dramatycznie wygląda porównanie fizycznych wymiarów ekranów:

Dopiero ta właśnie różnica obrazuje wymownie skalę wyzwania z którym trzeba się zmierzyć przy projektowaniu strony "uniwersalnej" - tzn. takiej z której można efektywnie korzystać w obydwu powyżej pokazanych, skrajnych przypadkach.
Dodatkowo, na małym ekraniku obiekty "klikalne" powinny być odpowiednio duże ponieważ tutaj do nawigacji używamy palców. Jednak te same obiekty oglądane na dużym ekranie wyglądają zdecydowanie przesadnie, wręcz nieakceptowalnie.
Oppps - więc mamy sprzeczność? Zadanie niewykonalne?
Szukamy Graala? ...
Oczywiście jest to wykonalne, ale wymaga od projektanta zupełnie innego podejścia do projektu takiej witryny niż miało to miejsce dotychczas. Teraz ten minimalnej wielkości ekran staje się punktem odniesienia ale też i wyzwaniem.
Pojawiają się więc wciąż nowe pomysły interfejsów użytkownika, niektóre znakomite i szybko akceptowane, inne kontrowersyjne lub wręcz nietrafione.
Jednak nie wszystko co dobrze wygląda na smartfonie wygląda równie dobrze na dużym ekranie i vice versa...
Jednocześnie ewoluują standardy kodowania i wciąż pojawiają się coraz doskonalsze narzędzia. Jedyny mankament tej sytuacji to konieczność nieustannego śledzenia nowości - trzeba poświęcać na to coraz więcej czasu.
Web design od kuchni
Podstawowym skutkiem stosowania zasad Responsive Design przy projektowaniu strony jest zdecydowanie większy czas jaki trzeba poświęcić na jej testowanie. A intensywne testowanie jest absolutnie konieczne ze względu na mnogość używanych typów urządzeń i wersji przeglądarek - niestety, w praktyce oznacza to dodatkowy koszt.
Poza tym, niezależnie od wszelkich nowych narzędzi i pomysłów, w pracy designera zaczyna być istotne nieustanne używanie skalowalnych parametrów (em i % zamiast px) oraz rozmaitych mechanizmów (skryptów) modyfikujących wielkość elementów wyświetlanych na ekranie (np. obrazków czy multimediów). Jednak jest to bardziej zmiana podejścia niż rzeczywiste utrudnienie czy wydłużenie pracy nad projektem.
RD a zasady SEO
Patrząc tylko od strony kosztów, zasadniczym dylematem jest - czy tworzyć wirtynę w min. dwóch oddzielnych wersjach - tj. na komputery z dużym ekranem i wersję mobilną, czy też budować ją wg zasad Responsive Design - jedną, uniwersalną i skalowalną. Już samo porównanie ilości pracy niezbędnej w każdym z tych przypadków wykazuje, że opcja Responsive Design jest TAŃSZA.
Ale koszty projektu, mimo że są bardzo ważne, to jeszcze nie wszystko.
Warto też zauważyć, że:
1. jeden adres URL i jeden kod html witryny to łatwiejsze indeksowanie i pozycjonowanie strony przez Google. Sam Google rekomenduje takie podejście. Silniejsza jest też pozycja takiej witryny w rankingach (indeksach) Google;
2. jedna witryna to również ułatwienie dla użytkowników odwiedzających ją wielokrotnie z różnych urządzeń bo witryna jest już miejscem znajomym (ten sam interfejs użytkownika);
3. łatwiejsze jest zarządzanie stroną przez jej właściciela - np. przy zmianie jej zawartości lub podczas kampanii marketingowych.
To są bardzo poważne argumenty ZA jedną, skalowalną wersją witryny wykonananej wg zasad Responsive Design. Przecież ucieczki od smartfonów i tabletów już nie ma...
24x36.pl - New Look
Tworząc nową wersję naszego sajtu spróbowałem stworzyć ją wg reguł RD - było to o tyle łatwejsze, że działają już w Sieci inspirujące serwisy - choćby Pinterest, Tumblr i sporo innych.
Jest też publicznie dostępny, absolutnie piękny Javascript - Masonry. To właśnie za jego sprawą moduły automatycznie układają się na ekranie przeglądarki.
Mobilne moduły
Podstawowe było założenie, że strona ma mieć budowę modularną o wielkości minimalnego ekranu na którym będzie wyświetlana.
Następnie wystarczyło "zmusić" moduły (zaprogramować skrypty i wszystko inne) tak, aby zachowywały się odpowiednio do aktualnej wielkości ekranu - np. na minimalnym ekranie miały układać się kolejno - jeden za drugim. Wówczas aby je obejrzeć - wystarczy skrolowanie ekranu (jest intuicyjne i to de facto standard w smartfonach).
Później już poszło łatwo - pozostałe elementy zostały zrealizowane z zastosowaniem metody radykalnej eliminacji wszystkiego co nie jest konieczne - np. jest tu jednopoziomowa nawigacja w postaci tylko czterech ikonek...
W tym przypadku to wystarczyło.
A w innych przypadkach, np. bardziej wymagających? - trzeba będzie znowu się zastanowić.
Ale właśnie to jest najfajniejsze w tej pracy :)
Tadeusz Pękacz
RESPONSIVE SITE TEST
Przetestuj swoją witrynę i ZOBACZ czy wyświetla się poprawnie na ekranach rozmaitych urządzeń mobilnych.
Na podstawie naszych doświadczeń proponuję skorzystanie ze strony: res.ponsive.com - link jest w obrazku poniżej:
Wystarczy wpisać tam pełny adres testowanej strony a następnie uważnie przeanalizować wyniki testów.
Życzę udanego testowania i... konstruktywnych wniosków!
RD - czytaj więcej:

Zachęcam do przeczytania:
- Why You Can’t Ignore the Mobile Content Revolution
- Top 5 Reasons to Adopt Responsive Web Design in 2014
- Why a Responsive Web Design Will Help You Get More Visitors
- 4 SEO Benefits of Responsive Web Design
Lista powyższa będzie sukcesywnie uzupełniana :)